
Context was a team effort completed for a two-day hackathon at the Microsoft Reactor in London. The goal of the event was to design assistive technology for children with Autism Spectrum Disorder (ASD). My team focused on helping primary school children with ASD switch attention from one activity to the next. The team consisted of 5 developers, a machine learning specialist, a researcher (day 1), and me (the designer).
First, our team reviewed information provided by tallstick (the host) to better understand challenges faced by children with ASD. One fact that stood out to our team was that children with ASD have trouble concentrating on uninteresting tasks and breaking away from engaging tasks. After reading this, we decided to create a solution that could help children with ASD transition to a less desirable task.

Next, the researcher and I reviewed academic papers relating to attention and executive function in young children with ASD. In addition, we talked with a teacher who has worked with very young children with ASD to see how she dealt with task switching in her classroom.
Current task switching aids for children with ASD include paper story boards and digital apps that display pictures in chronological order to help children imagine the next step in their schedule. Paper story boards are cheap and easy to create but have limited space and were difficult to change. In addition, paper is unable to provide feedback such as notifications indicating a task is approaching. Apps, on the other hand, could provide real-time feedback, lots of space, and an easy way to make changes. However, parents may not want their young children to have costly, fragile, and potentially distracting phones or tablets with them at all times.

Design principles were based on desk research, the teacher interview, and competitive analysis. Our solution must (1) have visual component, (2) be customizable, (3) relatively low cost/sturdy (3) and allow for varied levels of comfort with unfamiliar touch.
We began with a team brainstorming session to form ideas that integrated research findings and addressed the limitations of current technologies. The result was an idea for an affordable single-purpose wearable device that helped children move from one task to the next. Unlike a tablet or smart phone, the device would have a small footprint and limited features to limit chances of distraction.
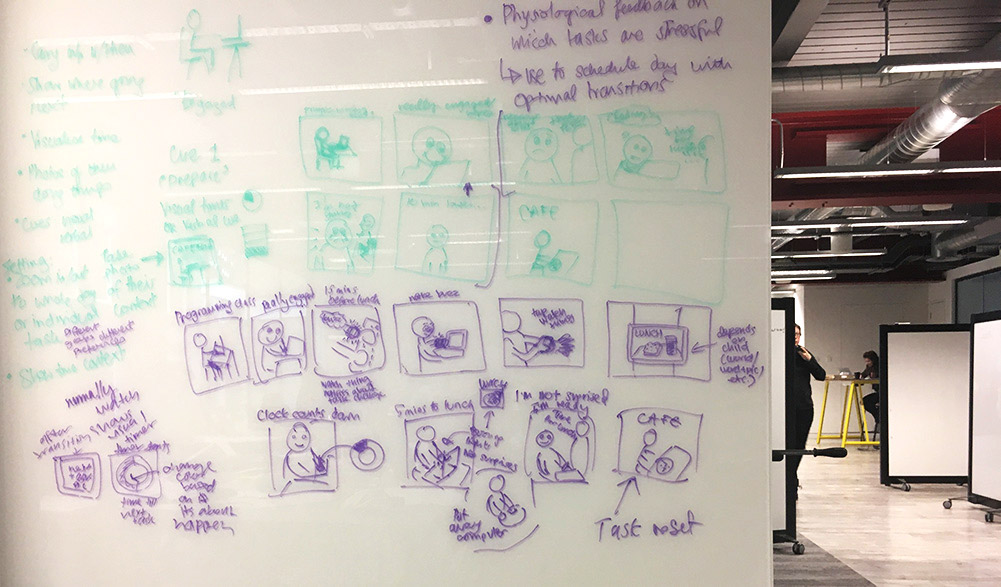
Next, the researcher and I created storyboards for a specific scenario: transitioning from an engaging task (computer class) to a less desirable task (lunch in an overstimulating cafeteria). Through storyboarding, we explored ways children could interact with the device before, during, and after switching tasks.

After the team approved our storyboard, we focused on refining three aspects of the interaction: attracting attention for notifications (buzzing, lights, animation, etc.), presenting vital information on a small screen (task picture and/or words, time remaining), and navigating the device (swipe, tap).
Our solution had two interfaces: the child view (on the device) and the parent/teacher view (on a pc/tablet/smart phone). The machine learning specialist and I created initial mockups for the child view. The designs explored different ways to display vital information on the small screen. Mockups displaying the countdown process before a task switch were created in Adobe XD.


To address the fact that some children with ASD can be very sensitive to touch, our team proposed three form factors that varied by level of physical contact: a wrist watch (high contact), a nurse’s watch (medium contact), and a stand-alone toy (low contact). Research stating that children with ASD often develop highly-focused interests inspired us to propose style variations that incorporate the most common of these interests (trains, cartoon characters, dinosaurs).

At the end of the two-day hackathon our team presented our research, design ideas, and prototypes to a panel from Microsoft and tallstick (the event host). Prototypes included a web-based parent dashboard, a wearable that lit up and buzzed according to a defined schedule, and a galvanic skin response sensor.


